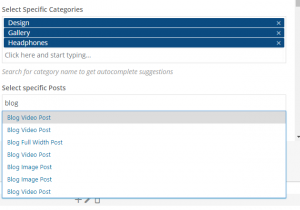
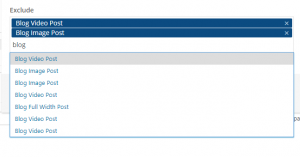
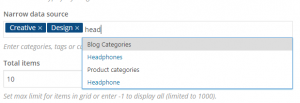
The parameter Autocomplete suggests for you: post, page, custom post type, categories, custom taxonomies by your keywords.
So you can select which one you need easily. By default, you usually use in Post Grid Shortcode, Post Masonry Shortcode


And if you want to use this Autocomplete param type in your shortcode, please follow some steps below:
1. Create Function to gell post result by suggested keyword or post id:
function felis_blog_post_autocomplete_suggester( $query) {
global $wpdb;
$post_id = (int) $query;
$post_results = $wpdb->get_results( $wpdb->prepare( "SELECT a.ID AS id, a.post_title AS title FROM {$wpdb->posts} AS a
WHERE a.post_type = 'post' AND a.post_status != 'trash' AND ( a.ID = '%d' OR a.post_title LIKE '%%%s%%' )", $post_id > 0 ? $post_id : - 1, stripslashes( $query ), stripslashes( $query ) ), ARRAY_A );
$results = array();
if ( is_array( $post_results ) && ! empty( $post_results ) ) {
foreach ( $post_results as $value ) {
$data = array();
$data['value'] = $value['id'];
$data['label'] = $value['title'];
$results[] = $data;
}
}
return $results;
}
2. Add function in step 1 to vc_autocomplete posts_callback filter:
add_filter( 'vc_autocomplete_felis_content_slider_2_posts_callback', 'felis_blog_post_autocomplete_suggester', 10, 1 );
felis_content_slider_2 is your shortcode base name.
3. Create function render result in step 1:
function felis_post_autocomplete_suggester_render( $query ) {
$query = trim( $query['value'] );
// get value from requested
if ( ! empty( $query ) ) {
$post_object = get_post( (int) $query );
if ( is_object( $post_object ) ) {
$post_title = $post_object->post_title;
$post_id = $post_object->ID;
$data = array();
$data['value'] = $post_id;
$data['label'] = $post_title;
return ! empty( $data ) ? $data : false;
}
return false;
}
return false;
}
4. Add function in step 3 to vc autocomplete posts render:
add_filter( 'vc_autocomplete_felis_content_slider_2_posts_render', 'felis_post_autocomplete_suggester_render', 10, 1 );
felis_content_slider_2 is your shortcode base name.
In conclusion, you can use Autocomplete param type in your shortcode like this: