In November 2015, W3C began working on a draft of HTML5.1 aimed at fixing some of the issues of HTML5. After several releases, it reached the “Candidate Recommendation” status in June 2016, “Proposed Recommendation” in September 2016 and finally “W3C Recommendation” in November 2016. Those who watch this development may find this a bumpy ride. Many of the original features of HTML5.1 have been removed due to poorly designed or lack of support from web browser developers.
-
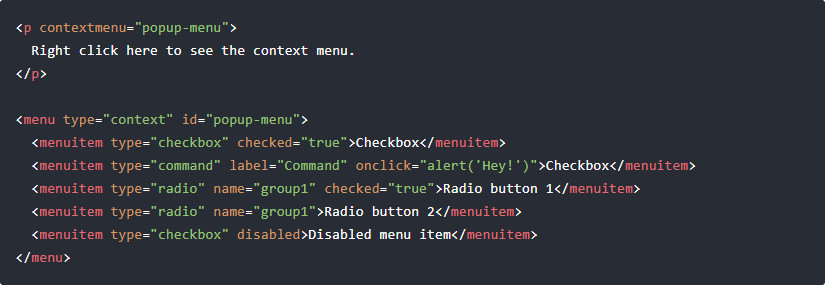
Context menu use menu and menuitems element
The HTML5.1 draft utilizes two different kinds of menu elements, context and toolbar. The menu context menu is normally displayed by right-clicking on the page. During the time spent advancement, toolbar was dropped, however the context menu still remains.
Every menu item can have:
checkbox allows you to choose or deselect a choice.
command allows you perform the onclick action.
Radio allows you to choose a choice from a gathering.
Here is an essential case of working with FireFox 49 however does not appear to help Chrome 54
-
Detail and Summary element
detail and summary elements use to show and hide infomation by clicking on an element. You don’t need JS. Clicking on the summary toggles show/hide content from the detail element.

-
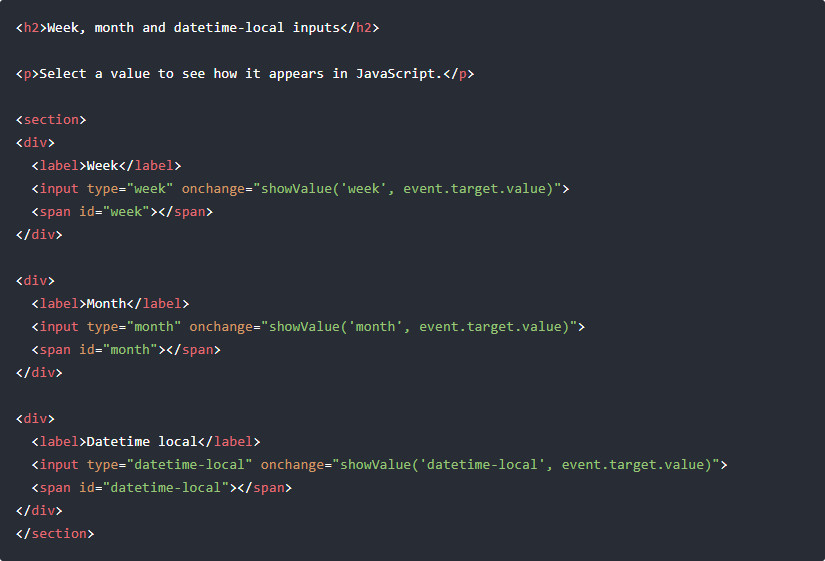
More input type – month, week, datetime-local
week and month allows you to choose a week or a month. With Chrome, both of theme are displayed as a calendar that allows you to select a specific month of the year or week.
datetime-local always selects the time in the user’s time zone.