As you know WordPress has released two versions of its adjustment in 2017: version 4.8 “Evans” and version 4.9 “Tipton”. Here are the great features that WordPress upgrades to Widgets:
The New Image Widget
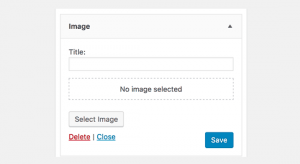
WordPress 4.8 will introduce an image widget which will allow users to easily add images to the sidebar. You will be able to upload or select an image from the WordPress media library. Clicking on the select image will open the WordPress media uploader popup where users can upload or select an image. After inserting the image, users will be able to see a preview of the image in the widget area.

The New Video Widget
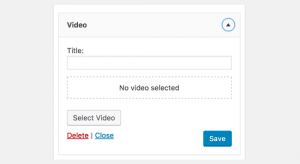
Similar to the image widget, WordPress 4.8 will also introduce the Video widget. It will allow users to easily upload videos to their sidebar or display any video from YouTube, Vimeo, or any other Oembed provider. Add the URL of the video you want to embed and then click on the ‘Add to widget’ button. The media uploader popup will disappear, and you will see a thumbnail preview of your video inside the widget.

The New Audio Widget
Are you a podcaster, musician, or avid blogger? Adding a widget with your audio file has never been easier. Upload your audio file to the Media Library, go to the widget settings, select your file, and you’re ready for listeners. This would be an easy way to add a more personal welcome message, too!
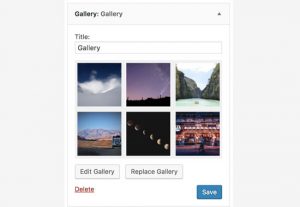
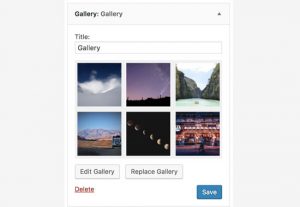
The New Gallery Widget
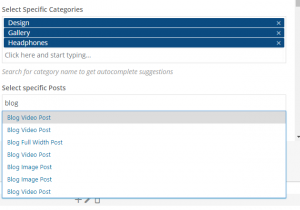
WordPress 4.9 allows you to have a new Gallery widget to manage it your way. The functionality of gallery widget is as simple as it can get, just simply add images from your WordPress image library by using the Add Images button. You can also use this widget as a temporary way of making people intrigued on your social media platforms like Instagram and Pinterest by viewing thumbnails to create a collage of a single snapshot. So this new gallery widget feature in WordPress 4.9 will definitely create a lot of interest to more of your posts now.

New and improved text widget
Like it or not, the current default text widget in WordPress is not the most useful thing for the regular user. It supports only raw text (or HTML code) and gives you no formatting tools at all. But the new text widget is set to change that with the inclusion of visual editor. Quite similarly, you will be able to switch between Visual and Text when editing widget content. And, yes, you get some standard formatting tools in both modes. I personally believe that this will finally make the text widget a usable tool for the non-code-savvy user who wants to include some custom content into a widget area. This is overall a great step towards putting the spotlight on the end user and their needs!
Previously, you need to have a basic knowledge of HTML and CSS to use media in Text Widget. With WordPress 4.9, you will have the “Add Media” button so you could insert images, videos, audio in the Text Widget easily.
Shortcodes in Text Widget
WordPress now parses shortcodes, and makes them work in a widget.