Error Establshing a database connection is a common error in wordpress website. This article will help you resolve this error, and if you have not encountered this error, don’t ignore it because this error might occur on your website someday.
When you receive the Error Establishing a Database Connection error message when trying to access your website, it means that there is a setting wrong or something is trying to block PHP connection to the MySQL database. We have two ways to fix the Error Establishing a Database Connection on WordPress:
1. Database configurations are not correct.
If for this reason it is too simple for you to fix. Please open the wp-config.php file in the root directory of the website. Please use the Notepad ++ software to open this file.
Go to the section below and edit it according to your database information.
// ** MySQL settings - You can get this info from your web host ** // /** The name of the database for WordPress */ define( 'DB_NAME', 'database_name_here' ); /** MySQL database username */ define( 'DB_USER', 'username_here' ); /** MySQL database password */ define( 'DB_PASSWORD', 'password_here' ); /** MySQL hostname */ define( 'DB_HOST', 'localhost' );
- (“DB_NAME”) – Your website database name
- (“DB_USER”) – Login username for your website database
- (“DB_PASSWORD”) – Login password for your website database
- (“DB_HOST”) – It’s usually ‘localhost’, but if your hosting provider using another host name then please contact hosting provider support to get the correct name for host name.
Once you have done, save it and make sure it overwrites the old file. If the problem have been not solved then we continue to overcome the method below.
2. The database is corrupted
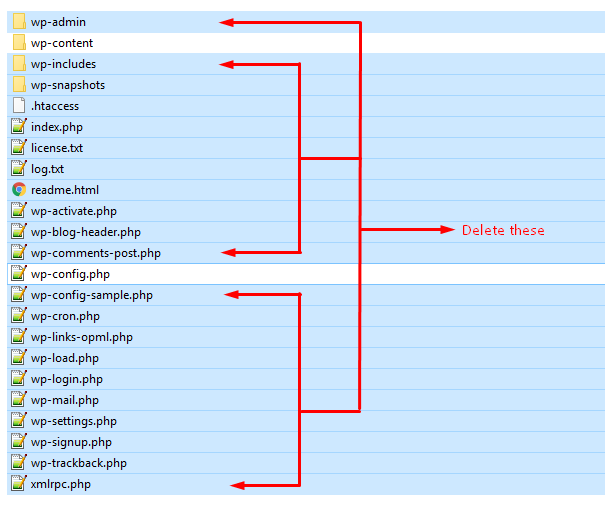
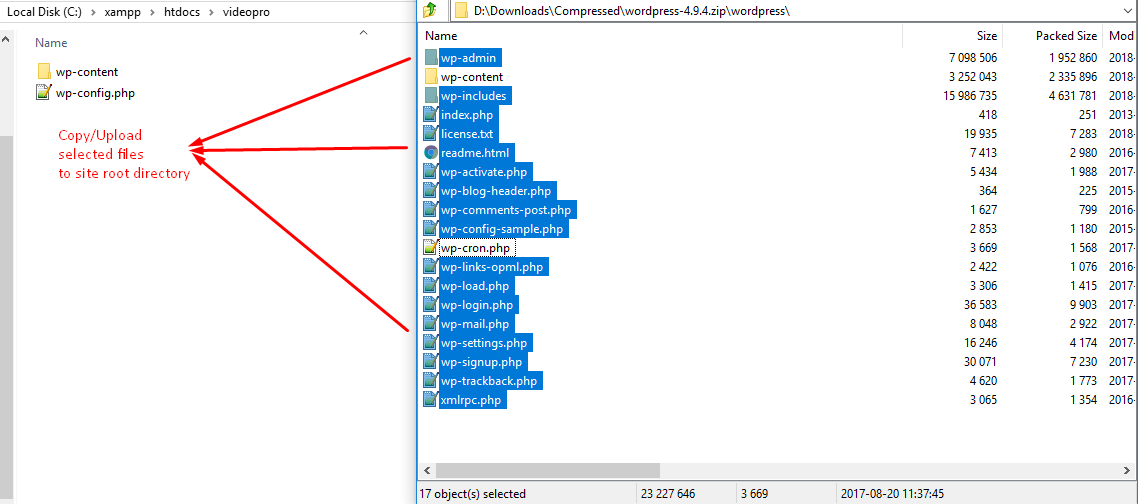
Once the database is corrupted, the only way is re-install. Because when you receive an error establishing database connection it means that you can not connect to the database. And it’s broken and never connected.
To fix this please reopen wp-config.php file and add this to the bottom:
define( 'WP_ALLOW_REPAIR', true );
Save the file and overwrite as the first way, then go to this path of your website URL.
- www.YOUR_DOMAIN_GOES_HERE.com/wp-admin/maint/repair.php
And you should see this repair screen.
As mentioned above, you will have two options: Repair Databases or Repair and Optimize Databases. Does that mean:
- Repair Databases: Repair the database
- Repair and Optimize Databases: Repair and Optimize Databases
Please click on the second option to have WordPress automatically repair and optimize your Databases. When all is done you MUST delete the code above, otherwise anyone can access and repair your site.
That’s it
The above are two quickest ways for you to fix the Error Establishing a WordPress Database Connection when you encounter. And if both of these methods are not effective then it is best to switch your Hosting to another provider because if you’re using free hosting or hosting is weak, you might meet this problem regularly.