WordPress has become a convenient tool for education organizations to create and manage their own website. In addition to taking advantage of free WordPress education blog themes, these organizations also choose to use premium ones or hire a designer to develop their own educational WordPress theme. And you may be interested in taking a deep look at their websites in order to draw inspiration for designing your site.
In this article, we review six WordPress sites of universities and colleges all over the world. Hope this will help you get more ideas.
Some university sites using educational WordPress theme
Nicholls State University  This university is located in Thibodaux, Louisiana. It provides educational opportunities and services to the people in the center of Cajun country and beyond.
This university is located in Thibodaux, Louisiana. It provides educational opportunities and services to the people in the center of Cajun country and beyond.
Nicholls State University is powered by WordPress Multisite with a custom WordPress education course theme using Suzy, SASS, and a variety of open source software in order to create a responsive education site. The Nicholls website takes advantage of WordPress’ ease of use to meet their needs.
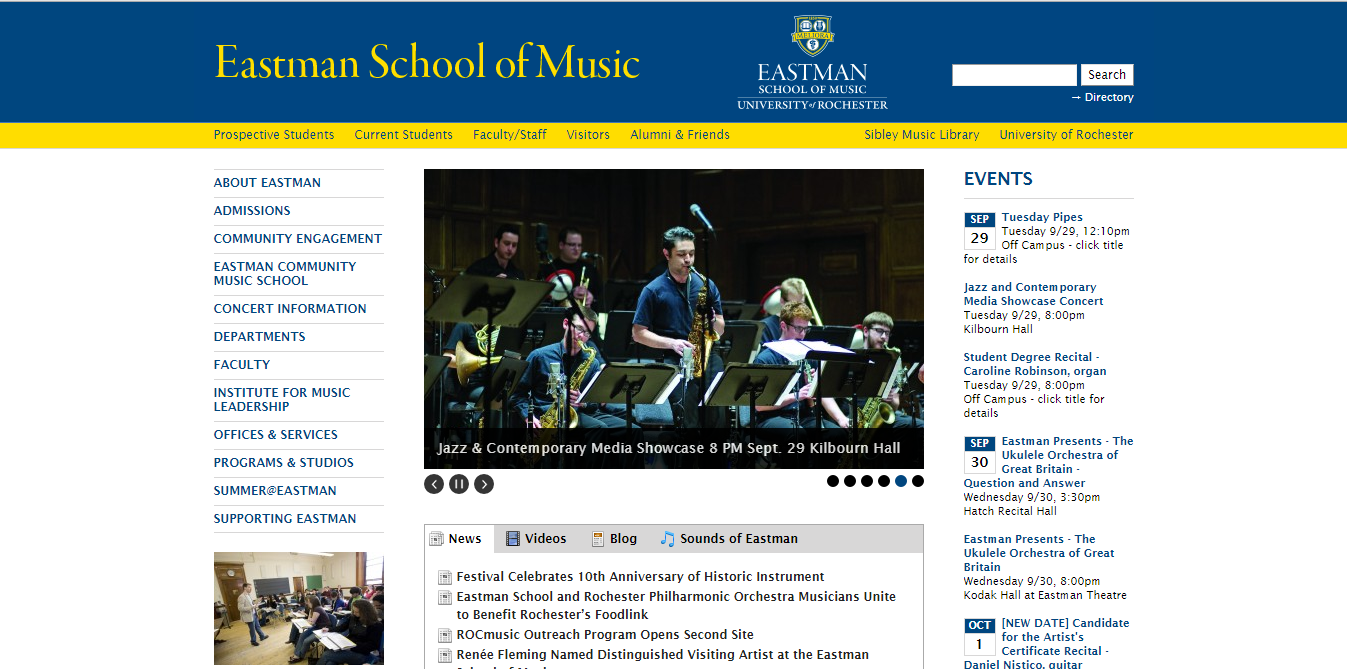
Eastman School of Music
Eastman has been known for the high standards of scholarship, performance, creativity, and teaching. Its illustrious list of alums serves as a testament to a legacy that began around 80 years ago.
The school uses WordPress as a content management system and its site network is largely powered by WordPress Multisite with a custom educational WordPress theme and plugins.
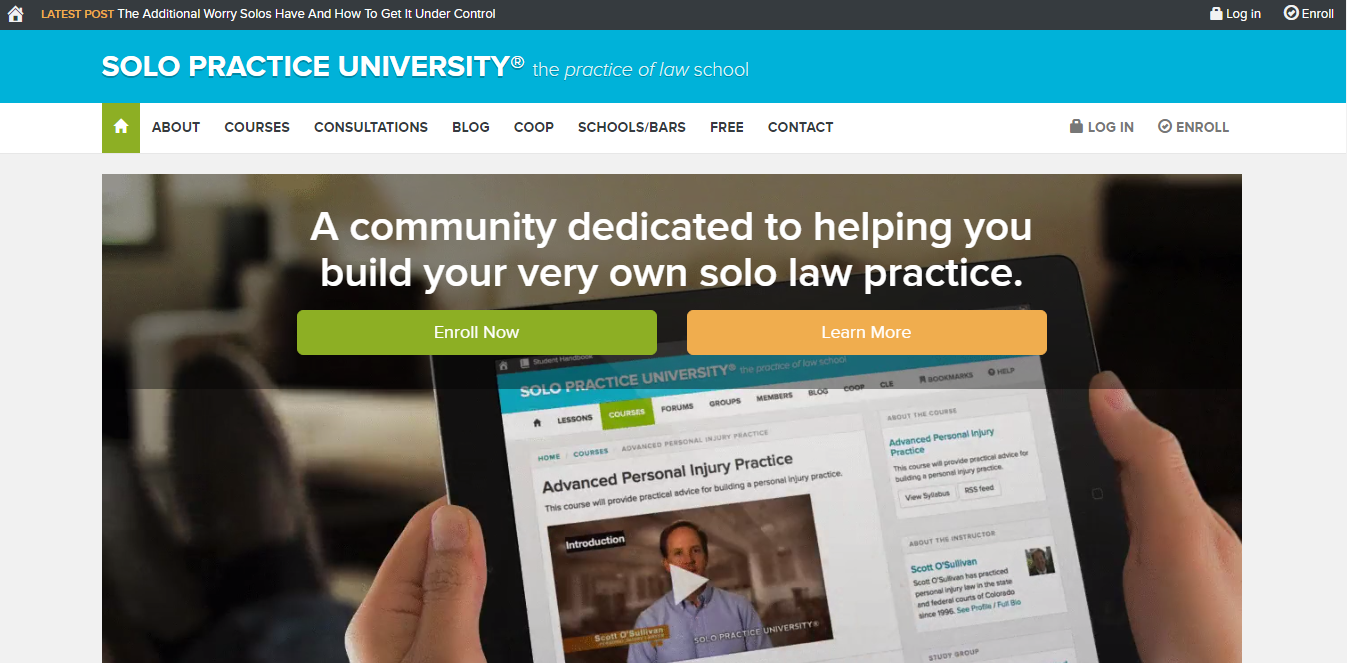
Solo Practice University
Solo Practice University is a premium membership site powered by WordPress/BuddyPress. It focuses on building a professional and educational community for lawyers as well as law students.
With a focus on education for lawyers, this website takes advantages of the blogging features of WordPress Multisite and the social features of BuddyPress plugin. There are more than 40 virtual classrooms in the network. Each of those classes is a WordPress blog with a custom educational WordPress theme enhanced with multimedia plugins. Also, each classroom has a study group (powered by BuddyPress) where faculty and students can communicate with one another in many different ways. If students take part in the study group of any course, they will receive an automatic email notification every time a new lecture is posted for the course.
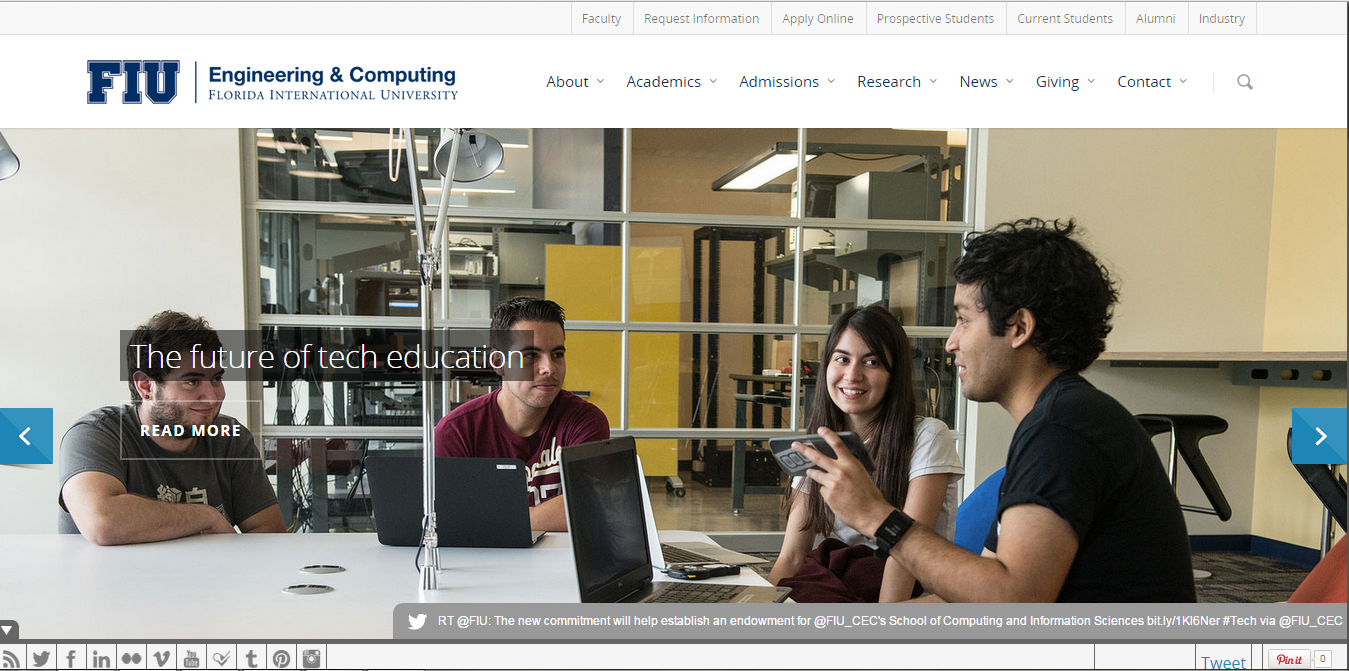
FIU College of Engineering and Computing
FIU College of Engineering and Computing (CEC) is the premier university in engineering and information science, ideally located in Miami.
This is a public research university with vibrant and student centered learning environment.
Georgia State University
Georgia State is an enterprising urban public research university. Powered by WordPress Multisite, it is a network of over 150 sites. This allows visitors to discover all information about Georgia State, from its nine colleges and institutes, more than 100 fields of study to its libraries and global engagement.
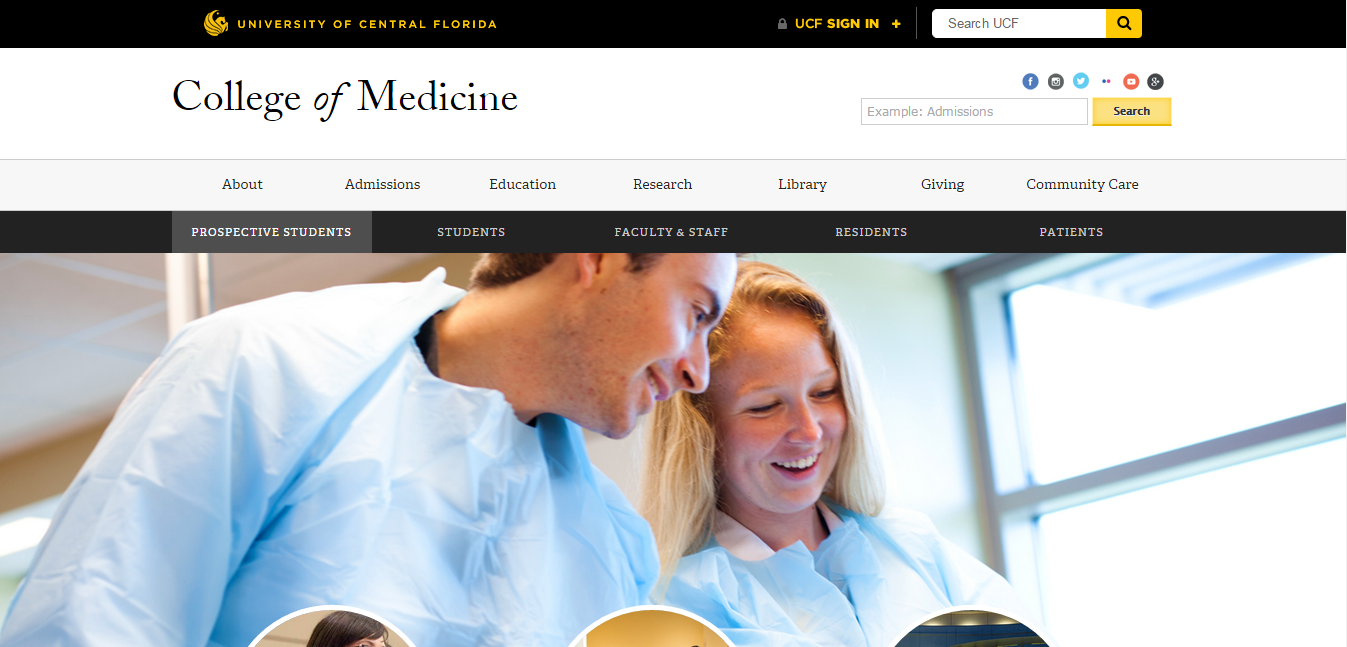
UCF College of Medicine
UCF College of Medicine is a medical school located in the United States. Its program epitomizes innovation, high-tech learning tools and a pioneering spirit to educate young doctors and scientists in a new and better way.
The UCF College of Medicine’s utilizes WordPress to develop a website emphasizing its high-tech learning environment. It uses a custom educational WordPress theme and customized backend to create a site which is easy to edit and maintain.