With the current trend, more and more WordPress websites use Masonry layout, which is favored by a lot of users. The name of this layout probably originates from the jQuery Masonry plugin which is developed by David DeSandro – a designer of Twitter.
Masonry Layout is initially used by Pinterest.com, a famous website that specializes in sharing images and other media content; so Masonry Layout is also known for the name of Pinterest Style Layout.
While Masonry layout is usually used on photography or creative websites, it is a good idea to build education WordPress sites owning this grid style. If you are a WordPress designer or developer, you should think about creating an educational WordPress theme with Masonry design. You can read the following section in order to know how to create this trending layout.
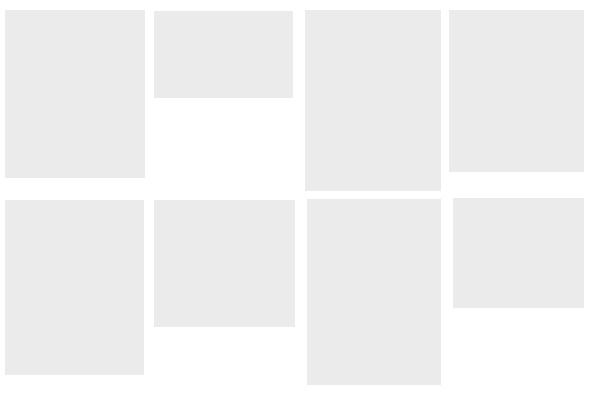
As we often see, elements in the classic layouts are often aligned with CSS floats. It means that to arrange these elements horizontally and vertically, their size will be ignored. This creates a lot of unnecessary gaps in the layout of many WordPress themes like WordPress education academy theme.
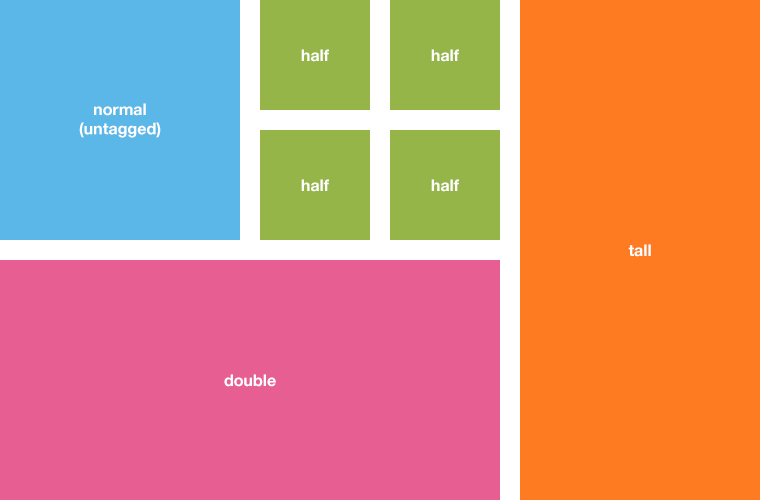
However, with the Masonry layout, elements will be arranged based on columns with no fixed height rows. In particular, it reduces the spaces and tries to fit the maximum number of elements into the rows and columns. Simply, you imagine a Masonry layout looks like the puzzle game Tetris.
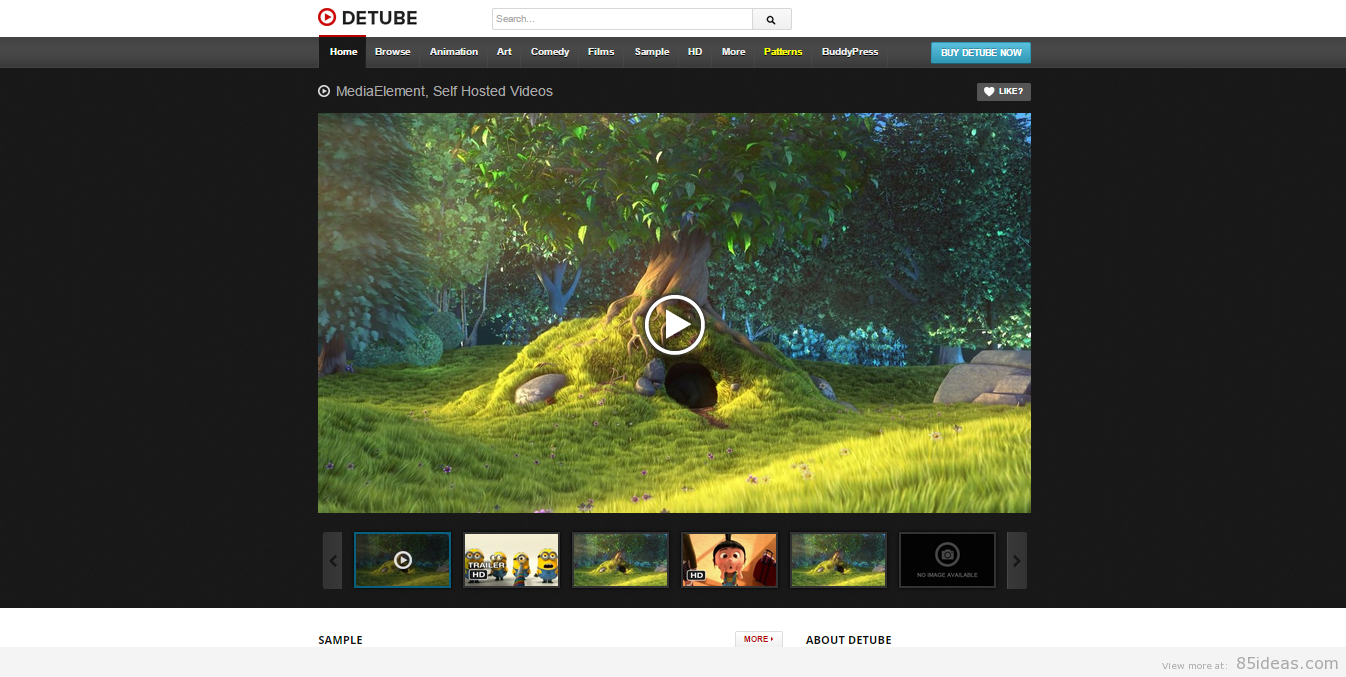
Masonry layout in use
Masonry Layout can be well applied for a WordPress education academy theme to present classes’ images (Image Gallery) or online/onsite courses. This kind of layout is suitable with the websites using infinite scrolling. It is very wonderful.
How to create Masonry layouts
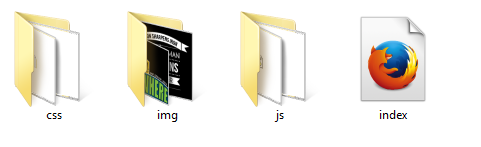
In order to create a Masonry layout is quite simple, you need to download and activate the jQuery Masonry plugin. Make sure that your parent folder has the following file and folders: css, js, img and index.html
This is the HTML code for a simple Masonry layout:
<!DOCTYPE html>
<html>
<head>
<title>Masonry Layout</title>
<meta charset=”utf-8″ />
<meta http-equiv=”X-UA-Compatible” content=”IE=edge, chrome=1″ />
<meta name=”viewport” content=”width=device-width, intial-scale=1.0, user-scalable=no” />
<link rel=”stylesheet” href=”css/normalize.css” />
<link rel=”stylesheet” href=”css/main.css” />
</head>
<body>
…
…
…
<!—end header –>
<section class=”container”>
<ul>
<li class=”item red”>
<a href=”https://www.behance.net/gallery/Oscar-Wilde/9330545“>
<img src=”img/1.jpg” alt=”1″ />
<p>Dewald Venter</p>
</a>
</li>
…
…
…
</ul>
</section> <!– end container –>
<!– Javascript – Jquery –>
<script src=”js/jquery.min.js”></script>
<script src=”js/masonry.min.js”></script>
</body>
</html>
Next, use CSS code to style the layout:
*, *::after, *::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
a {
display: block;
text-decoration: none;
color: #000;
}
ul {
list-style: none;
}
img {
display: block;
max-width: 100%; /* flexible image */
outline: none;
border: none;
margin: 0 auto; /* align center image */
}
.container {
max-width: 1200px;
margin: 100px auto;
padding: 0 auto;
}
.container ul .item {
text-align: center;
border-radius: 10px;
display: block;
width: 32%;
padding: 8px;
margin: 7px 5px;
}
/* Responsive design */
@media screen and (max-width: 900px) {
.container ul .item {
width: 45%;
}
}
@media screen and (max-width: 500px) {
.container ul .item {
width: 100%;
}
}
Finally, use the below jQuery script so as to initialize the Masonry layout. Note that item selector must be elements in the container:
<script>
$(document).ready(function() {
var $container = $(‘.container’);
$container.masonry({
itemSelector: ‘.item’
});
})
</script>
Conclusion
In general, it is easy to generate a masonry layout for using plugins. You can choose to use another plugin instead of jQuery Masonry plugin and create a Masonry educational WordPress theme as your liking.