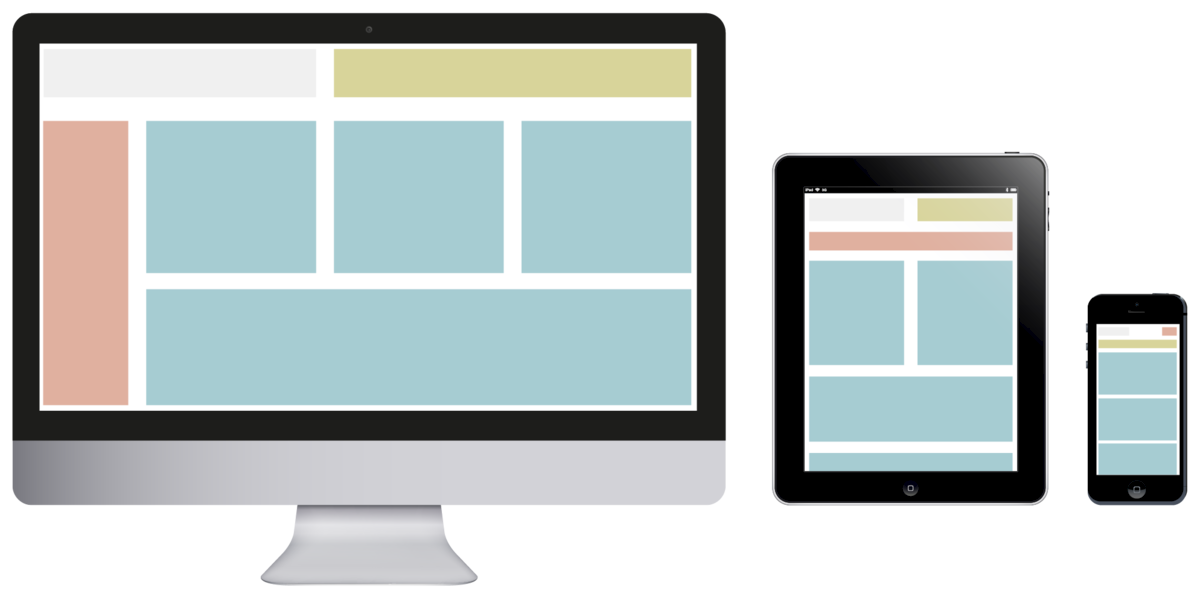
Responsive designs have become a vital part of websites when more users browse websites on smartphones and tablets. Also, Google has considered mobile-friendliness to be one of the standards to rank a site. Under that circumstance, many non-responsive WordPress sites, especially video websites, risk losing their spot in the search ranking. That is the reason why owners need to use responsive video WordPress themes to optimize their sites.
If you have a video site on WordPress and want to turn it into a responsive one but lack coding knowledge, then this article will help. It is going to guide you how to make WordPress video themes responsive in simple steps.
How to make WordPress video themes responsive
In this article we will take Tenwty Ten theme as example. To make the theme responsive, you need to modify only one file, style.css.
First, put this code at the end of your style.css:
@media only screen and (max-width: 480px) {
}
This is a conditional styling code which tells the web browser that if the screen size is equal or less than 480px, all the styling parameters should be set in between the brackets. And 480px is the maximum screen size of a smartphone.
For tablets, the conditional code will be:
@media only screen and (min-width: 768px) and (max-width: 959px) {
}
For the sake of simplicity, in this article we only discuss responsive video WordPress themes for smartphone. Once you master that, making WordPress video themes responsive for tablets will be very easy.
After typing the conditional code, you put all the following codes in between the brackets.
The first code will set the main frame size of the theme to 400px:
#access .menu-header, div.menu, #colophon, #branding, #main, #wrapper, #site-title {
width:400px;
}
The second code sets the size of main container:
#container {
width:100%;
}
The container layer width is set to be 100%, which means 100% multiplied by the above layer width. So, it will become 400px as 400px x 100% is still 400px.
The next code will hide the header image of the video theme:
#branding img {
display:none;
}
You can also modify the code above to resize the header image:
#branding img {
width:100%
}
Here the width is set to 100% meaning 100% multiplied by the above layer width.
And, the following code is to hide or re-positions the blog description:
#site-description{
display:none;
}
If you insist that the description must be displayed, then change the code above so it looks like this:
#site-description{
float:left;
}
Next, you set the navigation bar size (width) by using:
#access{
width:100%;
}
Then, you need to set the width of the content container:
#content{
width:100%;
}
Also, set the post content layer margin (position):
.hentry{
margin-left:-13px;
}
The code above will make the post content layer positioned 13px to the left.
Next, you hide the sidebar by using this code:
#primary{
display:none;
}
And resize the footer section: </pre>
<blockquote>
#footer{
width:100%;
}
With the code above you can only resize the main layer of the footer, not its content.
The following one re-positions the WordPress credit text:
#site-generator {
float:left;
margin-top:5px;
}
And the last code will set the footer border’s width:
#colophon {
width:100%;
}
That’s all. Now your theme is responsive. Just practice more and you are able to make your default WordPress video themes responsive without the help of developers.