Free stock images are extremely difficult to find
We all understand that high quality images with commercial use are in demand more than ever. They can be the inspiration for your new ideas, represent your brand and make an emotional connection with your customers. Actually, high quality photos are a key element in any form of design.
However, have you ever been difficult to find high quality photos for free on the Internet?
The professional companies like Shutterstock and 123RF with a huge portion of the stock photo market that charge you more than $20 for a single photo. Besides, you can also find free stock photos in the low quality websites which provide you low resolution, watermarked, uninspired images.
Here are best websites Cactusthemes selected for you
To get images from a photographer or stock image site or to find images for free download is what we are going to look at here today.
We proud of our list – includes 11 fantastic websites with beautiful stock images and photography that are 100% FREE to download and use.

https://www.pexels.com/
Pexels provides high quality and completely free stock photos licensed under the Creative Commons Zero (CC0) license. All photos are nicely tagged, searchable and also easy to discover through our discover pages.
With over 30,000 free stock photos and 3,000 new high resolution photos will be added every month, Pexels is a good choice for you.

https://pixabay.com/
Pixabay is another image repository which integrates images from other image hosting sites. They attempt to gather the very best of free stock images for your own personal or commercial use.
Pixabay also allows easy access to camera search, which allows users to explore images based on the camera used to take them. This is a great resource for both beginner and professional photographers alike.

https://freephotos.cc/
FreePhotos.cc is a free resource where you can find creative commons photos for your website or print projects.
Search for any topic using the search box, browse results and download. You can mention the photographer if you want, as a token of respect for the work.
FreePhotos.cc uses the APIs from a few stock photo providers and gathers images in one place for easy preview and download. We are not associated with these services in any way, other than to power search results.

https://unsplash.com/
Unsplash provides you with 10 new high-resolution photos every 10 days, every picture posted is free to use under Creative Commons Zero. Their website even features projects created using the free images they provide. Those interested can register for their mailing list to receive e-mails when the new 10 are posted.

https://www.stocksy.com/
Stocksy is home to a highly curated collection of royalty-free stock photography and video footage that is beautiful, distinctive, and highly usable.

https://www.negativespace.co/
Negative Space offers up new free stock photos every week. All of its photos are shared without copyright restrictions, meaning that you are free to use them however you please.
From architecture to technology, Negative Space‘s continuously growing collection of images is one you’ll find yourself tapping into again and again. The best part? It’s easy to filter through the gallery of photos, which are sortable by category, copy space position, and color.

https://picjumbo.com/
Picjumbo is a collection of images, including photos and illustrations, available for personal or commercial use. There are plenty of images to choose from and many also offer more premium packages or versions (for a fee).
The images are of great quality and cover a variety of scenes and topics.

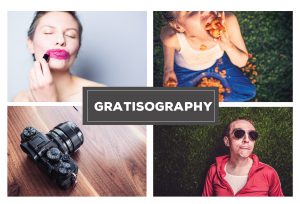
http://www.gratisography.com/
Taking the Latin term that now means “free”, Gratisography is a site of high-resolution photos taken by Ryan McGuire, the founder of Bells Design. Everything on the site is free to use under Creative Commons Zero. The only thing he politely asks is money for his coffee fund. According to him, coffee allows this project to flourish, giving him the energy he needs to get things done.

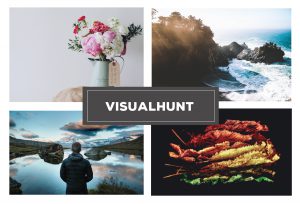
https://visualhunt.com/
With over 354 million free stock photos for bloggers, Visual Hunt’s catalogue is enormous.
It pulls Creative Commons images from all over the web and puts them in an easily accessible, user-friendly interface.
The photos are all tagged by category or genre, (“Nature,” “Animals,” “Computers,” etc.), making it easy to quickly sort through and find just the image you’re looking for to top off that new blog you’re working on.

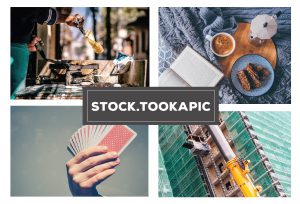
https://stock.tookapic.com/
Essentially, a platform for starting your “photo a day” project, Tookapic has a marketplace for stock photos and a huge selection of free images.

http://kaboompics.com/
Kaboompics is a collection of High Quality Photos offered for free to bloggers, website owners, small businesses, freelancers & social media ninjas. This simple website gives you an opportunity to browse through thousands of pictures without any payment even for commercial use.





 Other quality features:
Other quality features: