For more professional or for some reasons, you would like to style the registration pages. In this article, we will show you how to do that by using Theme My Login plugin. This plugin also provides other interesting modules so you can easily build the registration system.
Create the Registration pages
To do that, you just need to install and activate Theme My Login here: https://wordpress.org/plugins/theme-my-login/. Then, Theme My Login will automatically create these pages: Login, Logout, Lost Password, Register, Reset Password. Now, your site will use these pages instead of the default back-end pages for registration.
Choose the modules
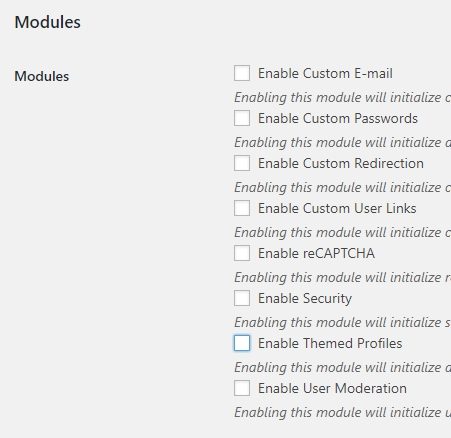
There are 8 modules available for Theme My Login. Check the modules you want and configure them. 
- Custom Email: This module allows you change emails sent by WordPress to users and site admins. You can change Name, Email address, Title, Content…
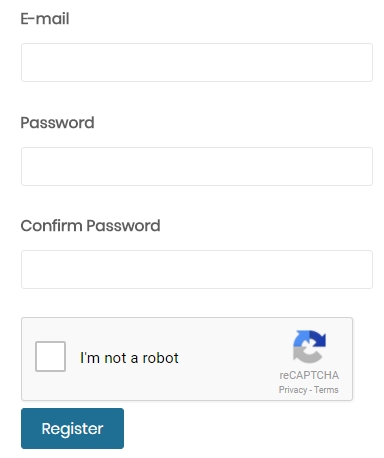
- Custom Password: This module allows visitors can create their password directly on Register page. By default, the visitor only can create password via confirmation email from WordPress.
- Custom Redirection: By default when a user logs in, WordPress directs them to their profile page in the Dashboard. Custom Redirection module allows you change this behavior.
- Custom User Links: Use this module to change the custom user links. These links appear on Theme My Login widget or Your Profile page.

- Enable reCAPTCHA: After enabling this module, you just need to enter the keys in TML > reCAPTCHA tab. Then visitors need to pass reCAPTCHA to register.

- Enable Security: This module helps you protect your site better. It allows you make your site private with the guest users (not logged in), or disable wp-login.php page, or limit login attempts.
- Enable Themed Profiles: Enable this module, the users can view/edit your profile on a front end page instead of Dashboard area. You also can select who user roles may do it.
- Enable User Moderation: Use this module to prevent spam registration. You can configure that visitors need to confirm email or need to be approved by an admin to become a user.