1. Style undo
Any CSS that unsets styles should begin ringing alerts promptly. The very nature of CSS (Cascading Style Sheet) is that things cascade and inherit from those defined previous. Rulesets should just acquire and add to the past ones, never fix.
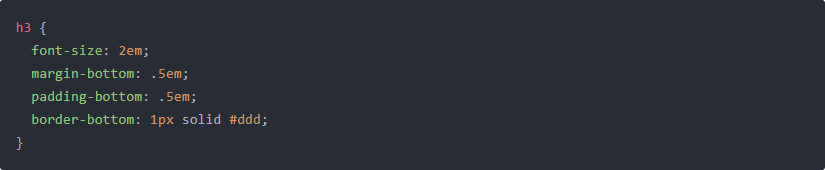
The illustration gives us all h3 our usual font-size and margin for dividing, yet additionally a bit of padding and border-bottom in order to visually separate it from the following component. There is nothing “ethically wrong”, it is only that you may have most likely connected them too soon and quickly. Imagine a scenario in which there is a condition that we require the h3 but without that border-bottom and padding-bottom.
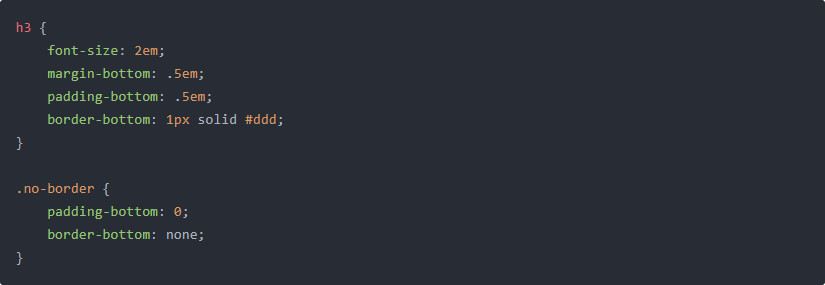
Bit of cake, we can accomplish such thing by the take after way:
NO. That has completely turned out badly. What did we truly accomplish at last? A modified version of h3 with no border and padding? More like 10 lines of CSS and one super revolting class name.
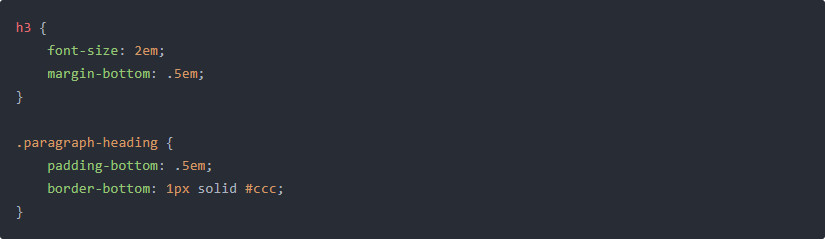
What may have been exceptional is the version below:
Eight lines. Not radically shorter but rather containing no style undo and a sensible class name.
As you go down a stylesheet you should just ever be including styles, not taking away. In the event that you discover that the more you go down your document, the more recurrence you need to fix styles, well, the odds are you bounced the weapon and began including excessively too early. Envision CSS like this more than a huge number of lines… that is a great deal of superfluous fix. Try not to begin excessively unpredictable and chance having, making it impossible to fix your work later on; you’ll end up writing more CSS to accomplish less styling.
2. Qualified selectors
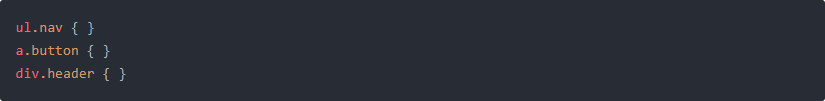
Typically when you attempt to qualify something, it is frequently for good reason. In any case, once in a while, you activity may cause calamitous results. Like these:
Fundamentally, selectors which are unnecessarily prepended by a component. These are likewise terrible news since they:
- Absolutely repress reusability on another component
- Increment specificity
- Increment browser workload, clearly diminishing execution.
Why influence a program to search for a class .button on an a when you could simply approach it to search for .button and be finished? By qualifying selectors you are expanding a browser’s workload. By not doing as such, you can:
- Save actual amounts of code
- Increment execution
- Allow greater portability
- Decrease specificity
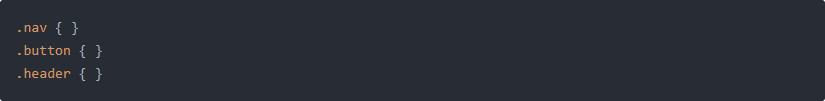
Therefore, these bad traits should be corrected like below:
Presently .nav can likewise be connected to an ol, .button can be connected to an input.