Facebook is the most popular social network currently (2018) with 2.2 billion active users (according to statistic here: https://www.statista.com/statistics/272014/global-social-networks-ranked-by-number-of-users/
So if you are building a site, you would want to add Facebook Like button to your site. In this article, we will the give you the ways to do that on WordPress site
1. Manually configure the code
Step 1: Go to this link: https://developers.facebook.com/docs/plugins/like-button to configure your own Facebook Like button, then click on Get Code.
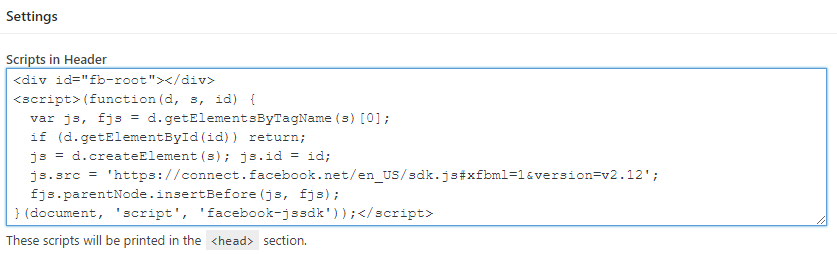
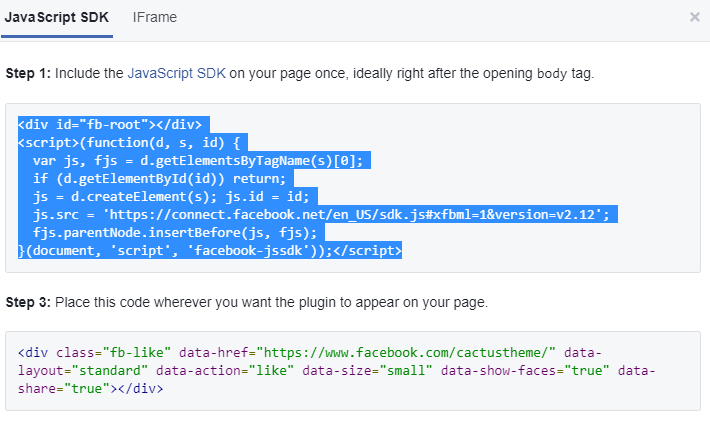
Step 2: You can see the dialog box includes two code snippets. You would need to include the Javascript SDK on your site. If you are not familiar with WordPress files, you can use this plugin to add the code to your site easily. https://wordpress.org/plugins/insert-headers-and-footers/ . After instaling Insert Header and Footer plugin, navigate to Settings > Insert Header and Footer, paste the code to Header field.
You would need to include the Javascript SDK on your site. If you are not familiar with WordPress files, you can use this plugin to add the code to your site easily. https://wordpress.org/plugins/insert-headers-and-footers/ . After instaling Insert Header and Footer plugin, navigate to Settings > Insert Header and Footer, paste the code to Header field.
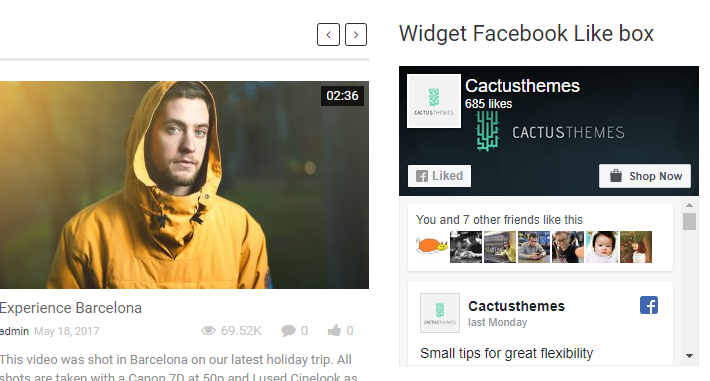
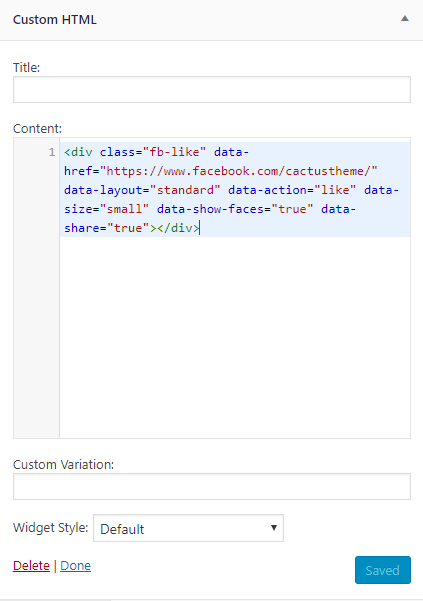
Step 3: Finally, copy the second code in the dialog box and paste to Custom HTML widget, then you can put this widget to the sidebar you want the Facebook Like button appeared such as Footer Sidebar. You will get the result as image below.
2. Using plugin
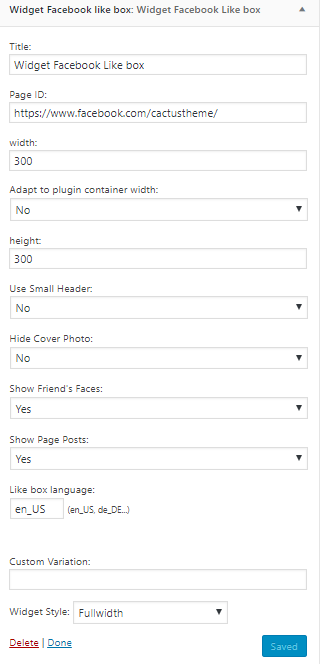
There are a lot of plugins allow you configure and insert Facebook Like button on your site. One of the simplest is Like Box Widget . After installing, go to Appearance > Widgets, you can see the new widget called Widget Facebook Like Box. Just put it to the sidebar you want to show the Facebook Like Box.
Hope this article helped you learn the ways to add Facebook Like button to your site.