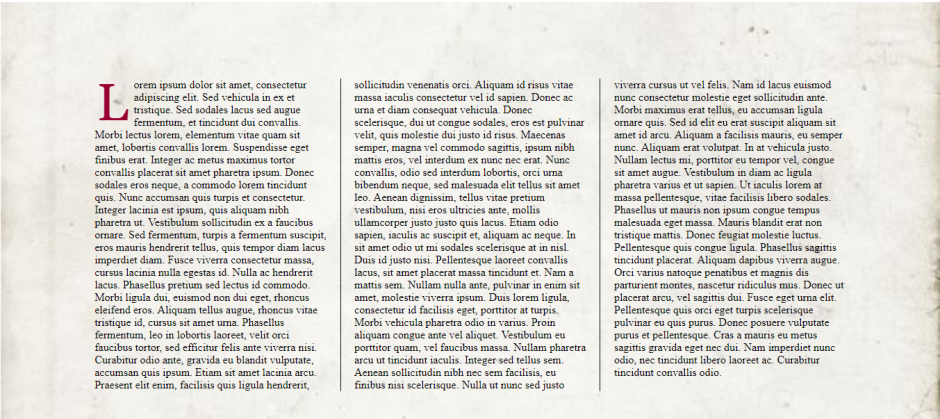
In some books or documents, you will see paragraphs or columns of printed text and occupy a few lines of text. You like it and want your text to have that but do not know how? This article will introduce you to two functions: split column and print the big letter (called Drop Cap)
How to declare columns.
There are three different ways to declare columns:
- Declare column-count.
- Declare column-width.
- Declare both (recommended).
Let’s explore the different ways to declare columns.
Example (Declare column-count) :
div {
-webkit-column-count: 3; /* Chrome, Safari, Opera */
-moz-column-count: 3; /* Firefox */
column-count: 3;
}
Example (Declare column-width.)
div {
-webkit-column-width: 100px; /* Chrome, Safari, Opera */
-moz-column-width: 100px; /* Firefox */
column-width: 100px;
}
Example (Declare both (recommended).
article {
-webkit-columns: 2 200px;
-moz-columns: 2 200px;
columns: 2 200px;
}
/* or */
article {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
-webkit-column-width: 200px;
-moz-column-width: 200px;
column-width: 200px;
}
Customizing columns
There are several properties to further customize CSS columns.
- column-fill : property specifies how to fill columns, balanced or not.
- column-gap : property specifies the gap between the columns.
- column-rule : property sets the width, style, and color of the rule between columns.
- column-span: property specifies how many columns an element should span across.
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
Numbers followed by -webkit- or -moz- specify the first version that worked with a prefix.
- Chomre: 0 4.0 -webkit-
- Internet Explorer / Edge : 0
- Firefox: 0 2.0 -moz-
- Safari: 0 3.1 -webkit-
- Opera: 0 15.0 -webkit 11.1
Create dropcap:
There are Two different ways to declare create drop caps:
- Using ::first-lettet : The ::first-letter selector is used to add a style to the first letter of the specified selector, but no IE < 9 support.
Example :
p:first-child:first-letter {
color: #903;
font-family: Georgia;
initial-letter: 2;
}
- j ust wrap the first character of the paragraph in a span, then target the span with CSS and style away.
Example :
<p><span class=”firstcharacter”>L</span> orem ipsum dolor sit amet, consectetur adipiscing elit.</p>
.firstcharacter {
color: #903;
float: left;
font-family: Georgia;
font-size: 75px;
line-height: 60px;
padding-top: 4px;
padding-right: 8px;
padding-left: 3px;
}
Demo: https://jsfiddle.net/TrinhThang/6mjorye7/9/